Så här lägger du till och redigerar interaktiva stämplar
Gäller för:
- Revu 21
- Revu 20
- Revu 2019
- Revu 2018
Översikt
Med Revu eXtreme-utgåvan (dvs. Revu 20, Revu 2019 osv.) och Revu 21 (dvs. Basics, Core och Complete) kan du importera och lägga till interaktiva stämplar från Anpassade bibliotek för Revu. Interaktiva stämplar, som även kallas dynamiska stämplar, skapas med JavaScript och kan innehålla knappar, formulärfält, företagslogotyper, datum med mera. När stämplarna har placerats ut i en PDF-fil kan du och dina kollegor interagera med stämplarna och deras element genom att lägga in projektinformation och ange statusar.
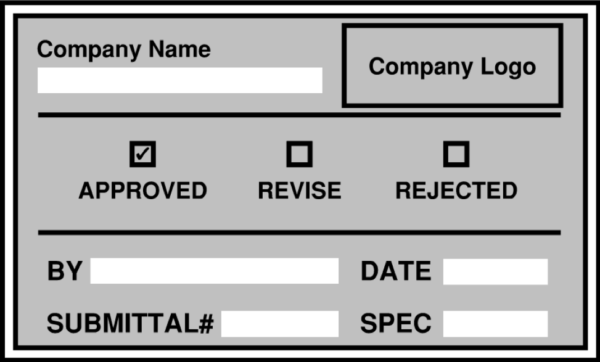
 Det här är den interaktiva stämpeln Underlagsstatus, som kan laddas ner här.
Det här är den interaktiva stämpeln Underlagsstatus, som kan laddas ner här.
Om du till exempel placerar ut stämpeln Underlagsstatus i en PDF kan du lägga till följande information:
- Underlagsstatus
- Granskare
- Datum
- Underlagsnummer
- Specifikationsnummer
Vilka Revu-utgåvor/-versioner är kompatibla med interaktiva stämplar?
Även om det går att redigera en interaktiv stämpels utseende med alla utgåvor av Revu, krävs Revu eXtreme för att lägga till formulärfält, redigera formulärfält och redigera JavaScript för en interaktiv stämpel.
Om du använder Revu 21 kan du redigera en interaktiv stämpels utseende och funktionalitet med någon av prenumerationerna Basics, Core eller Complete.
Så här lägger du till en stämpel
Det finns två sätt att lägga till en interaktiv stämpel i Revu. Ett sätt är att skapa stämpeln från grunden med JavaScript. Ett annat sätt är att ladda ner och importera en stämpelmall från Anpassade bibliotek för Revu. Om det behövs kan du anpassa stämpelmallen för dina projekt. I den här guiden fokuserar vi främst på hur du lägger till och redigerar interaktiva stämplar från en befintlig mall.
Ladda ner mallen
- Gå till sidan med anpassade bibliotek för Revu.
- Rulla ner till Interaktiva stämplar och välj en stämpelmall som du vill ladda ner. Som exempel kan vi välja Underlagsstatus.
- Leta reda på mappen submittal-status.zip i mappen Hämtade filer, högerklicka på den och välj Extrahera alla.
- Välj Extrahera.
Importera stämpeln
- Öppna Revu.
- Välj Verktyg >
Stämpel > Importera stämpel
- Gå till mappen med din stämpel. I det här exemplet går du till dina hämtade filer och öppnar mappen submittal-status.Det kommer att finnas två PDF-filer i mappen: Submittal_Status.pdf, som används för att placera ut enstaka stämplar, och Submittal_Status_Batch.pdf, som används för att stämpla flera sidor samtidigt.
- Välj stämpel. I det här exemplet väljer du Submittal_Status.pdf.
- Klicka på Öppna.
Nästa gång du väljer verktyget Stämpel kommer den här stämpeln att visas i listan.
Placera ut stämpeln i en PDF
- Välj Verktyg >
Stämpel och välj Submittal_Status.pdf i listan över stämplar.
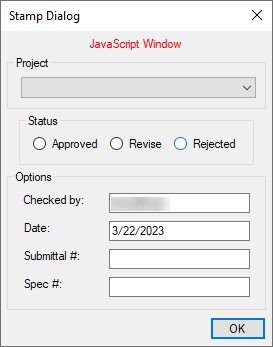
- Klicka och dra stämpeln till din PDF. Du blir ombedd att fylla i följande fält:

- Välj en status.
- Fyll i underlags- och specifikationsnummer om sådana finns.
- Välj OK för att placera stämpeln på sidan.

Anpassa stämplar
Gör så här för att redigera en interaktiv stämpel:
- Välj Verktyg>
Stämpel. Håll markören över den stämpelfil som du vill ändra, och välj ikonen
redigering som visas till höger.
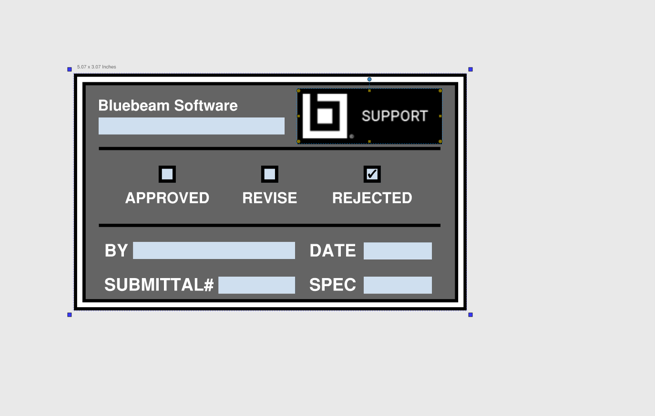
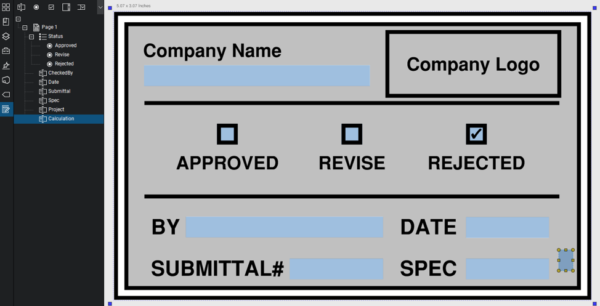
I det här exemplet ska du redigera stämpeln Submittal_Status.pdf. - Använd markeringsverktyg för att anpassa stämpeln. Lägg till företagsnamn och företagslogotyp, redigera textfärg osv.

- När du har anpassat din stämpel väljer du Arkiv >
Spara som och anger ett nytt namn på din stämpel.Den redigerade stämpeln finns sedan tillgänglig i Revu för framtida användning.
StampCode och JavaScript
Det här avsnittet handlar om hur du gör ändringar i JavaScript-dialogrutan och formulärfälten. Detta händer när en interaktiv stämpel har placerats ut i en PDF:
- Ett beräkningsfält skapas och utlöses, vilket genererar dialogrutan Stämpel.
- Stämpeln kan ändras via dialogrutan Globalt JavaScript.
Det JavaScript som används i stämplarna från vår sida Anpassade bibliotek för Revu är av två typer: StampCode och beräkningsskript. Nedan förklaras skillnaden mellan de två typerna.
Beräkningsskript
Beräkningsskriptet är ett formulärfält som är redan ifyllt och bör inte redigeras eller ändras.När en stämpel är öppen för redigering hittar du den i panelen Formulär, under Beräkning.Beräkningsskriptet definierar de variabler som StampCode hänvisar till.Om du inte har avancerade kunskaper om JavaScript kan din interaktiva stämpel sluta fungera om du redigerar beräkningsskriptet.Redigera inte, och ta inte bort, fältet Beräkning i stämpeln.
StampCode
Varje stämpel har ett lagrat värde som kallas StampCode, vilket är den backend-kod som motsvarar de visuella elementen av en interaktiv stämpel. Om du till exempel vill lägga till formulärfält eller redigera befintliga fält måste du göra det genom StampCode. StampCode styr vilket innehåll som ska visas i stämpelns dialogruta och interagerar direkt med formulärfälten i stämpeln.
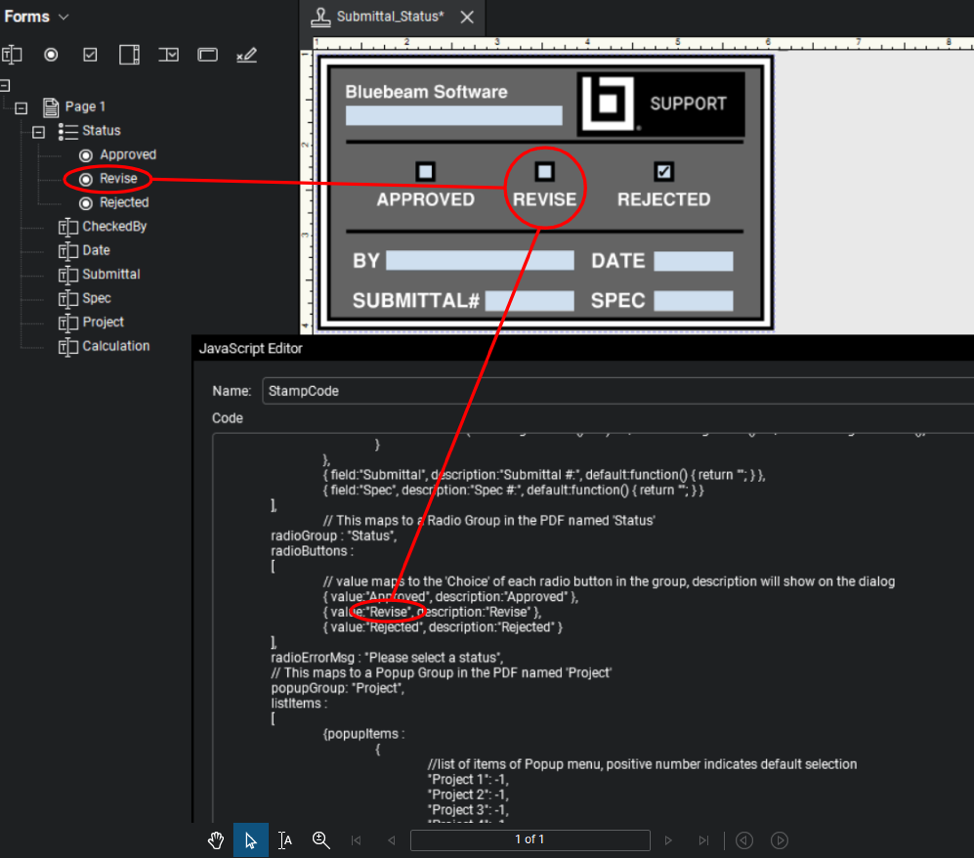
Här är ett exempel på hur StampCode motsvarar formulärfältens namn:

För alla interaktiva stämplar som är tillgängliga på sidan Anpassade bibliotek för Revu är StampCode uppdelat i två delar: den första halvan av koden hänvisar till alla textfält som används i stämpeln, medan den andra halvan hänvisar till en grupp alternativknappar och en listruta.
Redigera StampCode
- Välj Fönster > Paneler >
Formulär.
- När panelen
Formulär är öppen väljer du Verktyg > Formulär > JavaScript.
- Kontrollera att StampCode är markerat i Globalt JavaScript och välj
Redigera.
Värdena i StampCode motsvarar namnen på varje formulärfält som används i stämpeln. I panelen Formulär anges alternativknappen Revise (Revidera) i StampCode som:
{ value:"Revise", description:"Revise" }
Textfältet CheckedBy anges i StampCode som:
{ field:"CheckedBy", description:"Checked by:", default:function() { return Collab.user; } }
I båda dessa exempel inleds StampCode med value: eller field:. De här två termerna motsvarar namnen i formulärfältet fullständigt. Om ett formulärfälts namn inte stämmer exakt överens med dess värde (value) eller fält (field) i StampCode kommer JavaScript inte att kunna köras. Om vi till exempel ändrar alternativknappen Revise (Revidera) till Revised (Reviderat), men inte uppdaterar StampCode för att spegla ändringen, fungerar inte stämpeln.
Efter value eller field finns description, som visas efter att du har fått se JavaScript-dialogrutan och placerat ut stämpeln i en PDF. Formulärfältet Spec anges till exempel som:
{ field:"Spec", description:"Spec #:", default:function() { return ""; } }
Redigera namnet på formulärfältet i panelen Formulär samt i StampCode för att anpassa de fältbeskrivningar som visas i JavaScript-dialogrutan.Description behöver inte stämma överens med namnet på ett formulärfält.Om vi till exempel ändrar Spec # i StampCode till Specifikationsnummer speglas ändringen i dialogrutan.
Redigera en alternativgrupp
Gör så här för att lägga till en ny alternativknapp till en befintlig alternativgrupp:
- Välj Verktyg >
Stämpel, håll markören över en stämpelfil och välj ikonen
Redigera som visas till höger.
- Öppna panelen
Formulär.
- Välj en av alternativknapparna i alternativgruppen Status (dvs.Approved, Rejected eller Revise).Då markeras alternativknappen i stämpeln.
- I stämpeln högerklickar du på den markerade alternativknappen och väljer Kopiera.
- Klistra in (Ctrl+V) alternativknappen där du vill att den ska sitta på stämpeln.
- I panelen
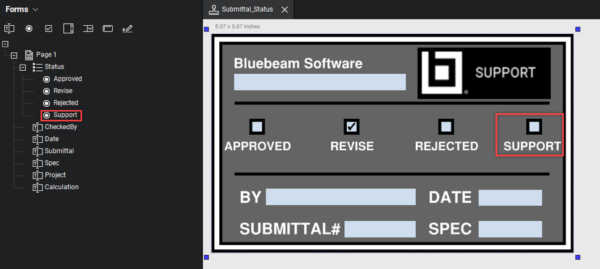
Formulär dubbelklickar du på den nya alternativknappen för att ge den ett nytt namn.I det här exemplet har en alternativknapp lagts till och fått det nya namnet Support.

- Välj Verktyg > Formulär > JavaScript.
- Välj StampCode och sedan
Redigera.
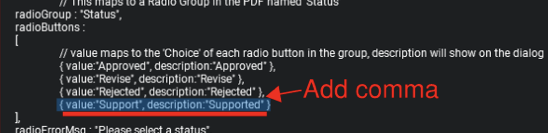
- Lägg till ett nytt värde i alternativgruppen:
 Det nya kodavsnittet ser ut så här:
Det nya kodavsnittet ser ut så här:
{ value:"Approved", description:"Approved" },
{ value:"Revise", description:"Revise" },
{ value:"Rejected", description:"Rejected" },
{ value:"Support", description:"Supported" }
- Välj OK för att stänga JavaScript-redigeraren.
- Välj OK för att stänga dialogrutan Globalt JavaScript.
- Spara PDF-filen med stämpeln och testa dina ändringar.
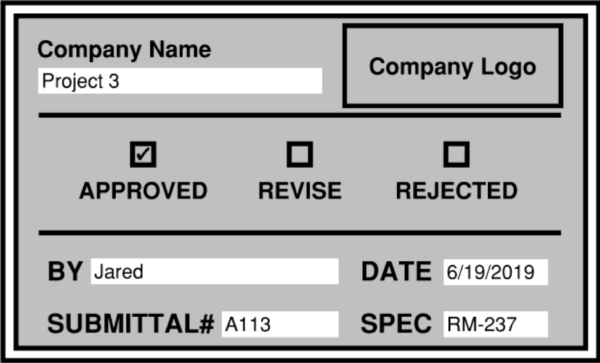
När du lägger till den uppdaterade interaktiva stämpeln i en PDF bör det nya alternativet visas i dialogrutan för stämpeln. I det här fallet finns det nu en fjärde alternativknapp i dialogrutan som heter Support.
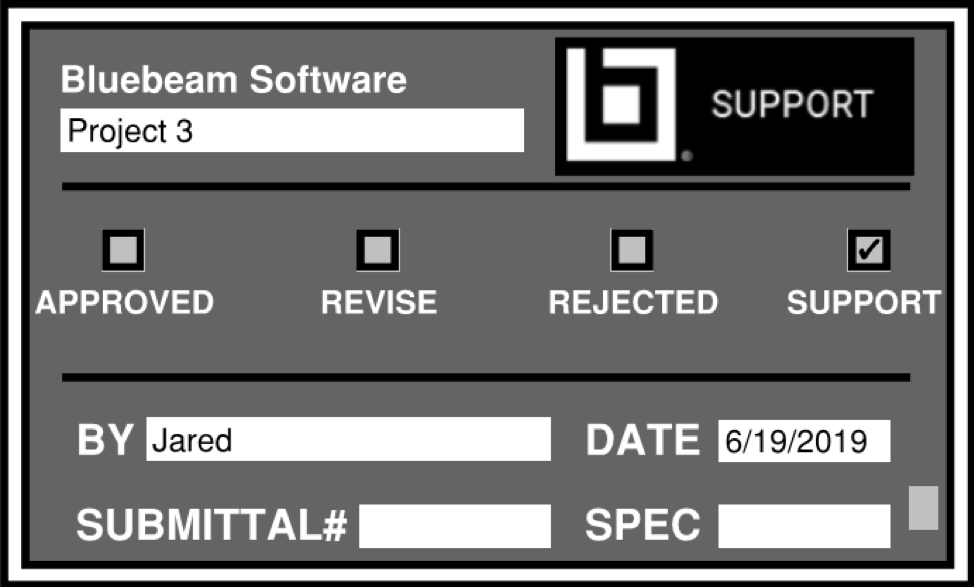
 Här har stämpeln ändrats.
Här har stämpeln ändrats.
Om du lägger till en ny alternativknapp direkt i panelen Formulär skapas en andra alternativgrupp som inte ingår i den alternativgrupp som redan finns. Du kan ändra namnet på den nya alternativknappen till Status under
Egenskaper för formulärfält, vilket gör att knappen automatiskt läggs till i den befintliga alternativgruppen Status.
Sammanfattning
Processen för interaktiva stämplar är i allmänhet som följer:
- En interaktiv stämpel skapas/importeras i Revu.
- Stämpeln placeras ut i en PDF.
- Ett beräkningsskript genererar automatiskt dialogrutan för stämpeln enligt det globala skriptet.
- Information anges i stämpelns dialogruta.
- Stämpeln fylls i med alla nödvändiga uppgifter.
Listrutor och fälttypen Listruta
I flera stämplar som tillhandahålls via Anpassade bibliotek för Revu finns ett textrutefält som används som en listruta eller ett formulärfält av typen Listruta. Det går inte att använda en listruta eller ett formulärfält av typen Listruta med de beräkningsskript som är inbäddade i stämpelmallar för Bluebeam.
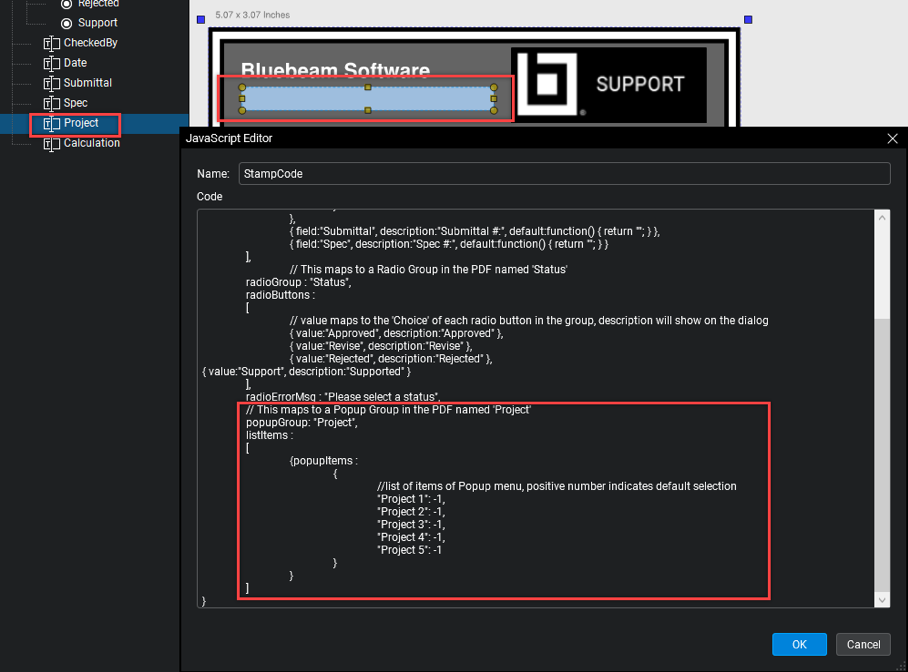
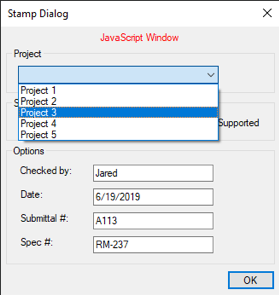
Här är ett exempel på ett textrutefält som visas som en listruta i stämpelns dialogruta:

Textrutefältet Project fungerar som en listruta i stämpelns dialogruta. Listan över objekt som visas i stämpelns dialogruta beror på StampCode.

Felsökning
Dialogrutan för en stämpel visas inte när stämpeln placeras ut
Det vanligaste problemet som uppstår med interaktiva stämplar är att formulärfältet Beräkning har tagits bort. Om det händer visas inte dialogrutan för stämpeln när stämpeln placeras ut i en PDF.

För att återskapa formulärfältet Beräkning måste du först hitta och kopiera beräkningsskriptet från den ursprungliga stämpelmallen.
- Ladda ner den ursprungliga stämpelmallen från Anpassade bibliotek för Revu och importera den till Revu via Verktyg >
Stämpel > Importera stämpel.
- Välj Verktyg >
Stämpel, håll markören över den nyss importerade stämpelfilen (Underlagsstatus i det här exemplet) och välj ikonen
Redigera som visas till höger.
- I panelen
Formulär väljer du formulärfältet Beräkning.
- Gå till panelen
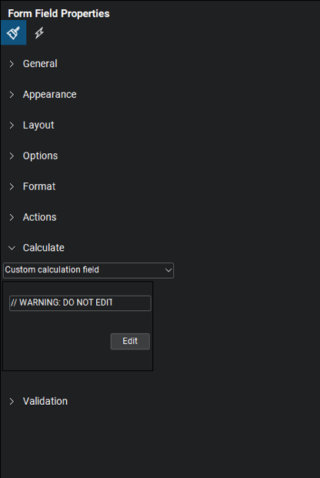
Egenskaper för formulärfält, bläddra längst ner och välj Redigera.
- Markera alla (Ctrl+A) och kopiera (Ctrl+C) koden.
Lägg sedan till beräkningsskriptet i den felaktiga stämpeln:
- Välj Verktyg >
Stämpel, håll markören över den felaktiga stämpelfilen och välj ikonen
Redigera som visas till höger.
- Välj Verktyg > Formulär > Textruta. Placera textrutan var som helst i den interaktiva stämpeln.
- I panelen
Formulär väljer du det nya formulärfältet och ändrar dess namn till Beräkning.

- Gå till panelen
Egenskaper för formulärfält, bläddra ner till Beräkna och välj Anpassat beräkningsfält i listrutan.

- Välj Redigera och klistra in (Ctrl+V) beräkningsskriptet från stämpelmallen.
- Välj OK.
- Spara PDF-filen med stämpeln.
- Välj Arkiv > NyPDF och placera ut stämpeln i PDF-filen för att kontrollera att den fungerar som den ska.
Kontakta oss om du stöter på problem med några av stegen i den här artikeln, eller om du har frågor om interaktiva stämplar. Bifoga den aktuella stämpeln till din förfrågan tillsammans med en kort beskrivning av problemet.