Applies to:
- Revu 21
- Revu 20
- Revu 2019
- Revu 2018
Overview
With the Revu eXtreme edition (i.e., Revu 20, Revu 2019, etc.) and Revu 21 (i.e., Basics, Core, and Complete), you can import and add interactive stamps from Revu Custom Libraries. Interactive stamps, also known as dynamic stamps, are created with JavaScript and can include buttons, form fields, company logos, dates, and more. When placed on a PDF, you and your colleagues can interact with these stamps and their elements by entering project information and specifying statuses.

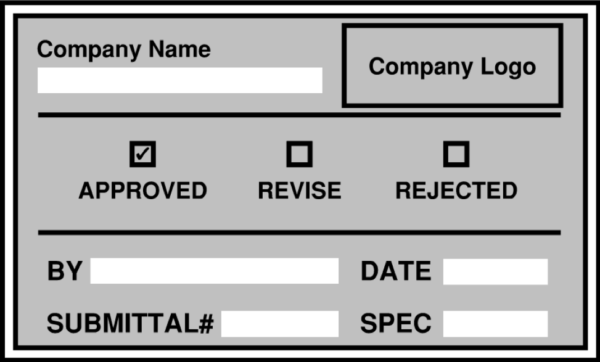
For example, when you place the Submittal Status stamp on a PDF, you can add the following information:
- Submittal status
- Reviewer
- Date
- Submittal number
- Spec number
Which Revu editions/versions are compatible with interactive stamps?
While all editions of Revu can edit the appearance of an Interactive Stamp, Revu eXtreme is required to add form fields, edit form fields, and edit the JavaScript of an Interactive Stamp.
For Revu 21 users, you can edit the appearance and functionality of an interactive stamp with a Basics, Core, or Complete subscription plan.
How to add a stamp
There are two ways you can add an interactive stamp in Revu. One way is to create the stamp from scratch using JavaScript. The other is to download and import a stamp template from Revu Custom Libraries. If needed, you can customize the stamp template for your project(s). In this guide, we primarily focus on how to add and edit interactive stamps from an existing template.
Download the template
- Go to the Revu Custom Libraries page.
- Scroll down to Interactive Stamps and select a stamp template you’d like to download. As an example, let’s select Submittal Status.
- Locate the submittal-status.zip folder in your Downloads folder, right-click it, and select Extract All.
- Select Extract.
Import the stamp
- Open Revu.
- Select Tools > Stamp > Import Stamp
- Navigate to the folder with your stamp. For this example, go to your downloads destination and open the submittal-status folder. In the folder, there will be two PDFs: Submittal_Status.pdf is used for single stamp placement, and Submittal_Status_Batch.pdf is used for stamping multiple pages at once.
- Select your stamp. For this example, select Submittal_Status.pdf.
- Click Open.
The next time you select the Stamp tool, this stamp will appear in the list.
Place the stamp on a PDF
- Select Tools > Stamp and choose Submittal_Status.pdf from the list of stamps.
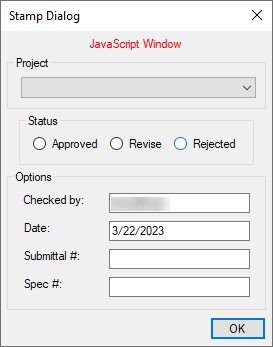
- Click-and-drag the stamp on your PDF. You should be prompted to fill out following fields:

- Select a status.
- Fill out the submittal and spec numbers if available.
- Select OK to place the stamp onto the page.

Customize stamps
To edit an interactive stamp:
- Select Tools > Stamp . Hover your cursor on the stamp file you’d like to modify and select the edit icon that appears on the right.
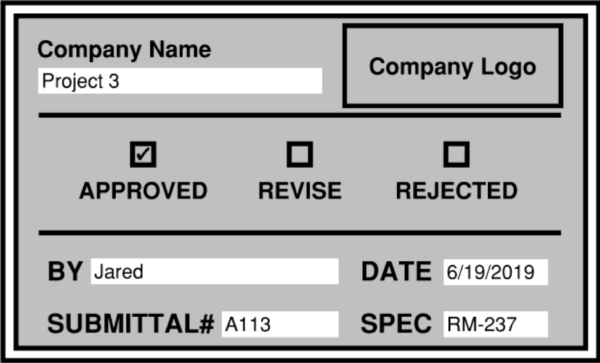
For this example, edit the Submittal_Status.pdf stamp. - Use markup tools to customize the stamp. Add your company name and logo, edit text color, etc.

- Once you’ve customized your stamp, select File > Save As and enter a new name for your stamp. The edited stamp will be available in Revu for future use.
StampCode and JavaScript
This section focuses on how to make changes to the JavaScript dialog and form fields. After an interactive stamp is placed on a PDF:
- A calculation field is created and triggered, which generates the Stamp Dialog.
- The stamp can be modified via the Global JavaScript dialog.
The JavaScript in the stamps from our Revu Custom Libraries page includes two types: the StampCode and the calculation script. Learn the difference between both below.
Calculation script
The calculation script is a pre-written form field and should not be edited or changed. When a stamp is open for editing, it can be found in the Forms panel under Calculation. The calculation script defines the variables that are referenced in the StampCode. Without an advanced understanding of JavaScript, editing the calculation script could cause your interactive stamp to fail. Do not edit or remove the Calculation field in the stamp.
StampCode
Every stamp has a stored value called the StampCode.This is the back-end code that represents the visual elements in an interactive stamp. For example, if you want to add any form fields or edit existing ones, this must be done though the StampCode. The StampCode controls what content is displayed in the stamp dialog and interacts directly with the form fields in the stamp.
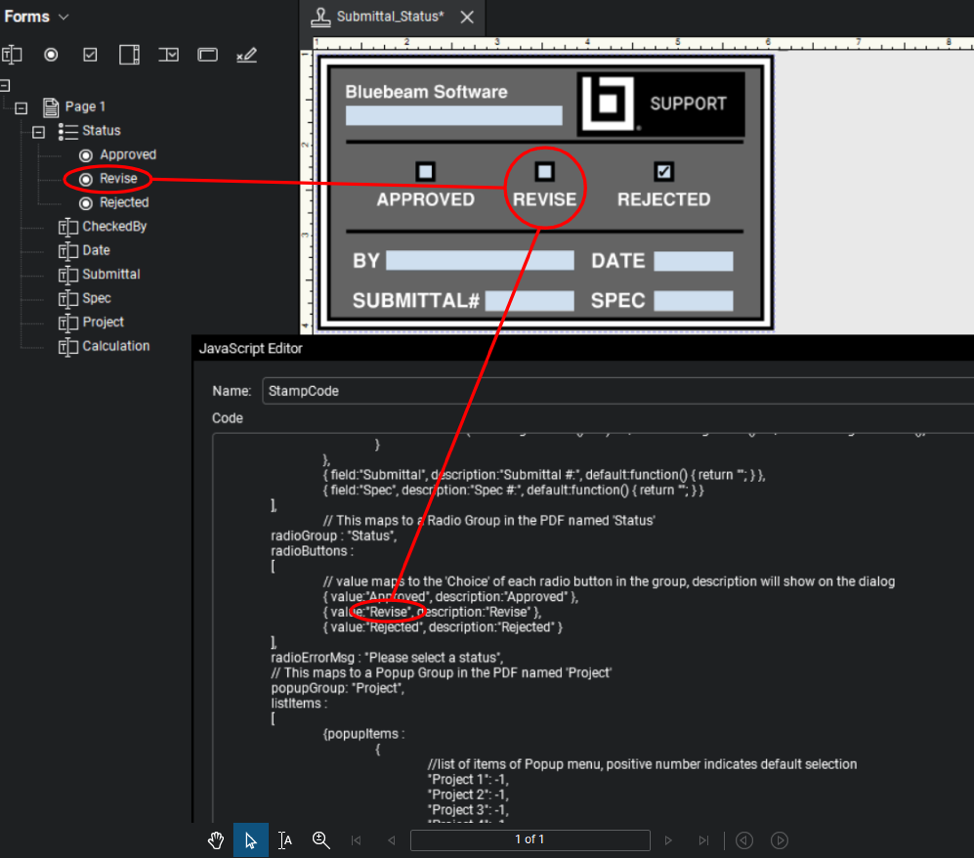
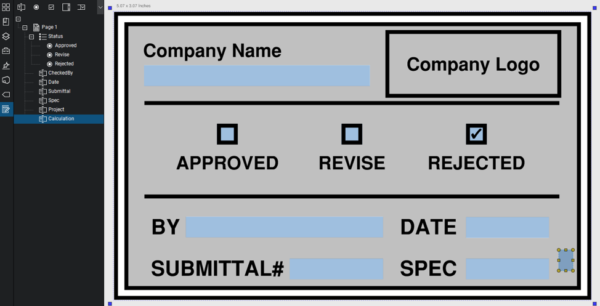
Here’s an example of how the StampCode correlates to the form field names:

For all the interactive stamps available via Revu Custom Libraries, the StampCode is organized into two sections: the first half of the StampCode references all the text fields in a stamp, while the second half references a group of radio buttons and a dropdown list.
Edit the StampCode
- Select Window > Panels > Forms .
- With the Forms panel open, select Tools > Form > JavaScript.
- In the Global JavaScript, ensure that StampCode is highlighted and select Edit.
The values in the StampCode reflect the names of each form field used in the stamp. For example, in the Forms panel, the radio button “Revise” is referenced in the stamp code as:
{ value:"Revise", description:"Revise" }
The text field labeled “CheckedBy” is referenced in the StampCode as:
{ field:"CheckedBy", description:"Checked by:", default:function() { return Collab.user; } }
In both examples, the StampCode starts with value: or with field:. Those two terms correlate directly to the names in the form field. If a form field name doesn’t exactly match its StampCode value or field, the JavaScript will fail to execute. For example, if we changed the radio button “Revise” to “Revised” but didn’t update the StampCode to match that term, then the Stamp would fail.
After value or field is the description, which displays after encountering the JavaScript dialog and placing the stamp on a PDF. For example, the form field “ Spec” is referenced as:
{ field:"Spec", description:"Spec #:", default:function() { return ""; } }
To customize the field descriptions that are displayed in the JavaScript dialog, edit the name of the form field in the Forms panel and in the StampCode. The description does not need to match the name of a form field. For example, if we change “ Spec #” in the StampCode to “ Specification Number,” the dialog will reflect that change.
Edit a radio group
To add a new radio button to an existing radio group:
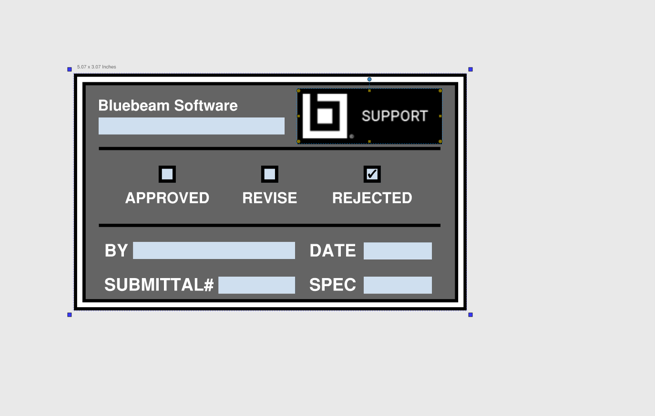
- Select Tools > Stamp , hover your cursor on a stamp file, and select the edit icon that appears on the right.
- Open the Forms panel.
- Select one of the radio buttons in the radio group Status (i.e. Approved, Rejected, or Revise). This will highlight the radio button in the stamp.
- In the stamp, right-click the selected radio button and select Copy.
- Paste (Ctrl+V) the radio button where you’d like it on the stamp.
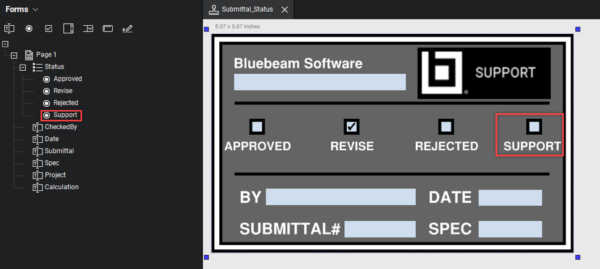
- In the Forms panel, double-click the new radio button to rename it. For this example, a radio button was added and renamed Support.

- Select Tools > Form > JavaScript.
- Choose StampCode and select Edit.
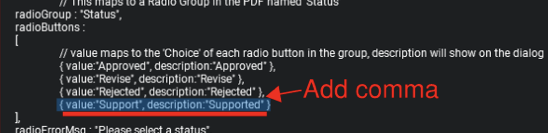
- Add a new value to the radioGroup:
 The new section of code looks like this:
The new section of code looks like this:
{ value:"Approved", description:"Approved" },
{ value:"Revise", description:"Revise" },
{ value:"Rejected", description:"Rejected" },
{ value:"Support", description:"Supported" }
- Select OK to exit the JavaScript Editor.
- Select OK to exit the Global JavaScript dialog.
- Save the stamp PDF and test your changes.
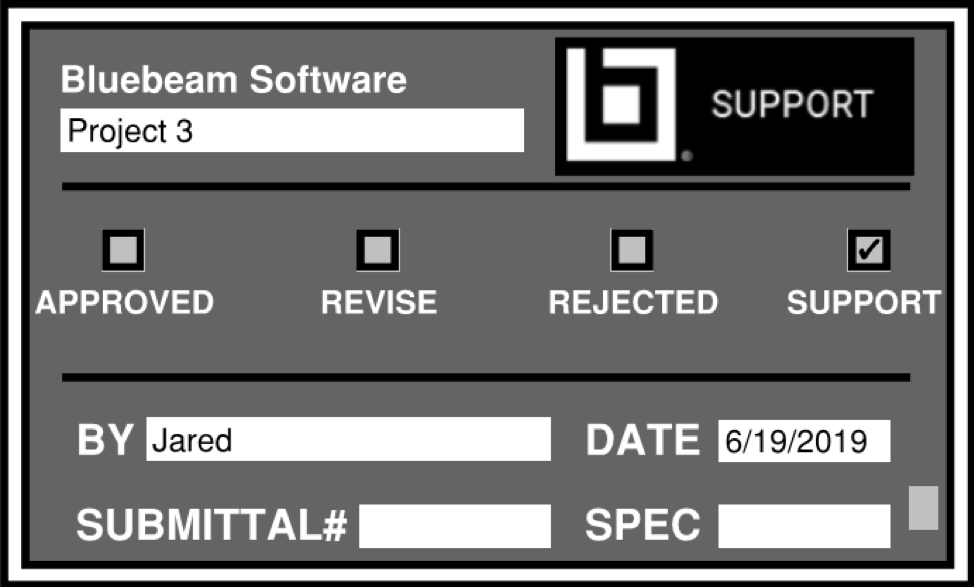
When you add the updated interactive stamp to a PDF, the Stamp Dialog should display the new option created. In this instance, the dialog now shows a fourth radio button called Support.

If you add a new radio button in the Forms panel directly, a second radio group will be created and won’t be included in the radio group that already exists. You can change the name of the new radio button in Form FieldProperties to Status, which will automatically add the button into the existing Status radioGroup.
Summary
Overall, the interactive stamp process follows this sequence:
- An interactive stamp is created/imported in Revu.
- The stamp is placed on a PDF.
- A calculation script automatically generates the Stamp Dialog based on the global script.
- Information is entered into the Stamp Dialog.
- The stamp is completed with all the necessary information.
Dropdown Lists and ListBox Field Types
For multiple stamps available via Revu Custom Libraries, you may notice that a Text Box field is used as a Dropdown List or a List Box form field. Using an actual List Box or Dropdown List field type will be incompatible with any of the calculation scripts embedded in the Bluebeam stamp templates.
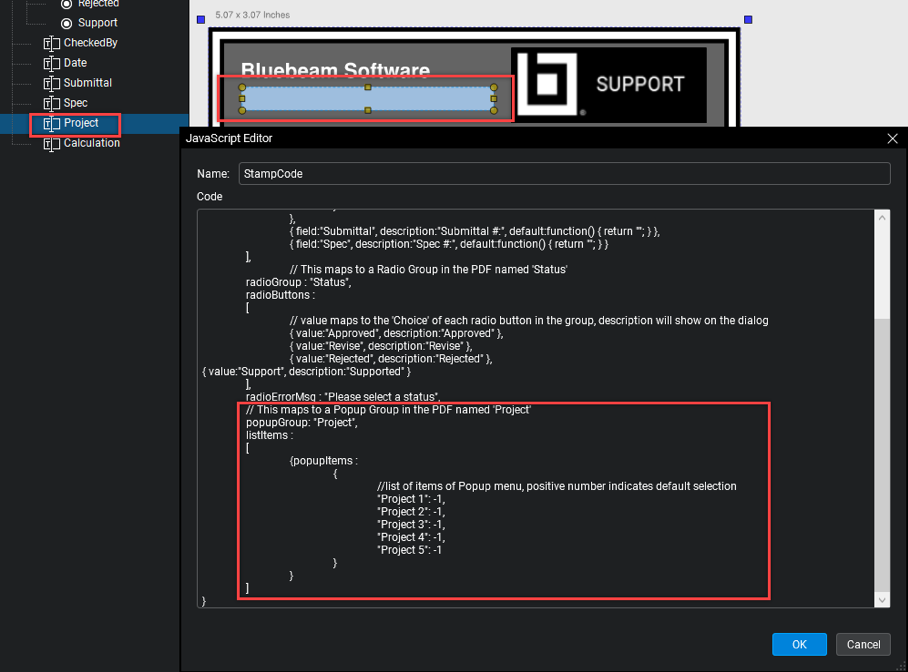
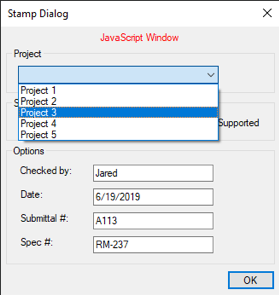
Here’s an example of a Text Box field that displays as a Dropdown List in the Stamp Dialog:

The Text Box field Project acts as a Dropdown List in the Stamp Dialog. The list of items that will appear in the Stamp Dialog are dependent on the StampCode.

Troubleshooting
Stamp Dialog doesn’t appear when placing a stamp
The most common issue that occurs with interactive stamps is that the Calculation form field was deleted. If this happens, the Stamp Dialog won’t appear when the stamp is placed on a PDF.

To recreate the Calculation form field, you must first find and copy the calculation script from an original stamp template
- Download the original stamp template from Revu Custom libraries and import it into Revu via Tools > Stamp > Import Stamp.
- Select Tools > Stamp , hover the cursor over the newly imported stamp file ( Submittal Status for this example) and select the edit icon that appears on the right.
- In the Forms panel, select the Calculation form field.
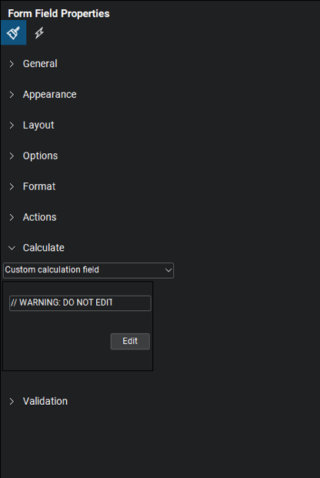
- Go to the Form Field Properties panel, scroll to the bottom, and select Edit.
- Select all (Ctrl+A) and copy (Ctrl+C) the code.
Then add the calculation script to the broken stamp:
- Select Tools > Stamp , hover your cursor over the broken stamp file, and select the edit icon that appears on the right.
- Select Tools > Form > Text Box. Place the text box anywhere in the interactive stamp.
- In the Forms panel, select the new Text Box form field and rename it Calculation.

- Go to the Form Field Properties panel, scroll down to Calculate, and select Custom calculation field from the dropdown.

- Select Edit and paste (Ctrl+V) the calculation script from the stamp template.
- Select OK.
- Save the stamp PDF.
- Select File > NewPDF and place the stamp on the PDF to verify that it’s working correctly.
If you encounter any issues with the steps in this article or have questions about interactive stamps, contact us. Please attach the affected stamp to your inquiry and a brief description of the issue.
Revu 21
Revu 20
Revu 2019
Revu 2018
How-To
Interactive Stamps