Form Properties: Options
Alle Felder (mit Ausnahme des digitalen Signaturfelds) umfassen konfigurierbare Optionen in der Seitenleiste „Eigenschaften“. Jedes Feld bietet dabei eigene Optionen. Nachfolgend werden die einzelnen Optionen für die jeweiligen Felder beschrieben.
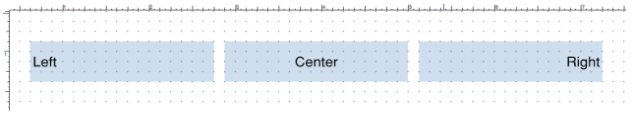
Ausrichtung: Legt fest, wie der Text innerhalb des Textfelds dargestellt wird (siehe unten).

Standardwert: Legt den standardmäßig angezeigten Text fest, wenn das Formular zurückgesetzt wird. Bitte achten Sie bei der Formatierung von Textfeldern darauf, dass das Format und der Standardwert übereinstimmen. Andernfalls wird der Standardwert von der Formatangabe abgelehnt.
Mehrzeilig: Aktiviert den Textumbruch innerhalb von Textfeldern (siehe unten).

Langen Text rollen: Text innerhalb von Textfeldern kann unter Umständen nicht vollständig angezeigt werden, wenn er über den festgelegten Bereich des Textfelds hinausgeht. Wenn Sie die Option Langen Text rollen aktivieren, verfügen Textfelder über einen Rollbalken zum vertikalen Scrollen. Um diese Option nutzen zu können, muss auch die Eigenschaft „Mehrzeilig“ aktiviert sein.
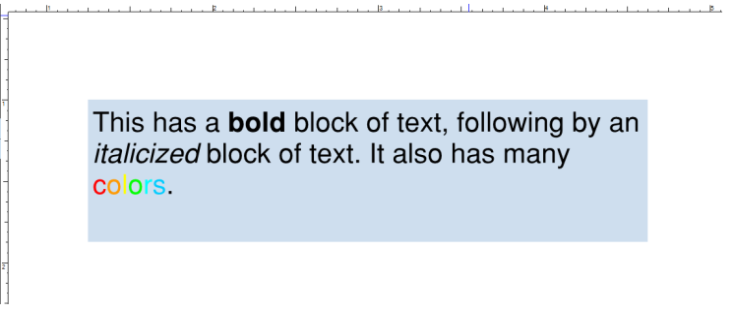
Rich-Text-Formatierung zulassen: Ermöglicht die Verwendung derselben Optionen zur Einstellung von Markups in Revu, um das Erscheinungsbild von Text innerhalb von Textfeldern einzustellen.

Zeichenbegrenzung: Legt die maximale Anzahl an Zeichen fest, die in Textfelder eingegeben werden können.
Kennwort: Stellt die Eigenschaft Kennwort ein, wodurch Text innerhalb von Textfeldern in Form von Sternchen angezeigt wird, genau wie im Rahmen der Nutzerauthentifizierung auf zahlreichen Websites.
Feld wird zur Dateiauswahl verwendet: Wird diese Option aktiviert, interpretiert Revu den in ein Textfeld eingegebenen Text als Pfad einer Datei, deren Inhalt als Feldwert dienen soll.
Rechtschreibprüfung: Aktiviert die Rechtschreibprüfung für in das Textfeld eingegebenen Text.
Satz mit gewünschter Zeichenanzahl: Ermöglicht die Aufteilung von Textfeldern in Sätze mit einer gewünschten Anzahl an Zeichen. Wenn Sie Formulare erstellen, die anschließend ausgedruckt werden sollen, erleichtert diese Einstellung die manuelle Eingabe von Daten. Darüber hinaus wird gewährleistet, dass keine unnötigen Daten in das Formular aufgenommen werden. In dem Beispiel unten sehen Sie drei gleich große Textfelder, die jeweils über Sätze mit 5, 10 sowie 15 Zeichen verfügen. Obwohl sämtliche Textfelder die gleichen Daten enthalten, bestimmt diese Einstellung, wie viele dieser Daten jeweils angezeigt werden.

Stil: Sie haben die Wahl zwischen verschiedenen verfügbaren Stilen: Häkchen, Kreis, Kreuz, Diamant, Quadrat und Stern. Beispiele für diese Optionen sind unten dargestellt.

Die Eigenschaft Auswahl enthält den für den Feldwert verwendeten Text in Form von JavaScript-Code. Sie wird in der Registerkarte „Formulare“ angezeigt und kann folgendermaßen via JavaScript aufgerufen werden:
var radioButtonValue = this.getField("RadioButtonName").value;
Standardmäßig markiert: Wird diese Option aktiviert, wird beim Zurücksetzen eines Formulars automatisch die Optionsschaltfläche ausgewählt. Wenn Sie diese Eigenschaft auf mehr als eine Optionsschaltfläche anwenden, wird beim Zurücksetzen eines Formulars die Optionsschaltfläche ausgewählt, für das diese Option zuletzt aktiviert wurde.
Selber Name und gemeinsame Auswahl: Ermöglicht die gleichzeitige Auswahl mehrerer Optionsschaltflächen mit dem gleichen Namen. Optionsschaltflächen, die über den gleichen Namen verfügen und für die diese Option aktiviert ist, werden demselben Zustand zugewiesen, wenn eine dieser Optionsschaltflächen ausgewählt wird.
Stil: Sie haben die Wahl zwischen verschiedenen verfügbaren Stilen: Häkchen, Kreis, Kreuz, Diamant, Quadrat und Stern. Beispiele für diese Optionen sind unten dargestellt.
Die Eigenschaft Exportieren enthält den für den Feldwert verwendeten Text in Form von JavaScript-Code. Sie kann folgendermaßen via JavaScript aufgerufen werden:
var checkBoxValue = this.getField("CheckBoxName").value;
Standardmäßig markiert: Wird diese Option aktiviert, wird beim Zurücksetzen eines Formulars automatisch das Kontrollkästchen ausgewählt.
Über das Feld Element können Sie neue Elemente zur Elementliste hinzufügen. Geben Sie den gewünschten Text in dieses Feld ein und klicken Sie auf Hinzufügen, um ihn hinzuzufügen.
Der Exportwert ist der JavaScript-Wert der ausgewählten Elemente. Wenn Sie beispielsweise „ElementA,“ mit dem Exportwert „ExportA” erstellen, wird der JavaScript-Wert des Listenfelds auf „ExportA“ festgelegt. Das folgende Beispiel zeigt den JavaScript-Code für ein einzelnes ausgewähltes Element:
// verwendet den Exportwert anstatt des Objektnamens.
var selectedItemValue = this.getField("ListBox").value;
Beim Zugriff auf mehrere ausgewählte Objekte würde der JavaScript-Code folgendermaßen aussehen:
var selectedItemValue = this.getField("ListBox").value;
for (var index inselectedItemValues) {
// verwendet weiterhin die Exportwerte
console.println(selectedItemValues[index]);
}
Die Elementliste gibt Aufschluss darüber, welche Elemente im Listenfeld in welcher Reihenfolge aufgelistet sind. Unter Element können Sie Elemente zu dieser Liste hinzufügen. Um die Position eines Elements in der Liste anzupassen, wählen Sie es aus und verschieben Sie es mithilfe der Pfeile auf der linken Seite nach oben oder unten. Zum Löschen eines vorhandenen Elements aus der Liste wählen Sie das Element aus und klicken Sie links auf die Schaltfläche „Löschen“.
Objekte sortieren: Wird diese Option aktiviert, werden die Elemente im Listenfeld automatisch nach Objektwert sortiert.
Mehrfachauswahl: Wird diese Option aktiviert, können Benutzer innerhalb von PDF-Dateien mehr als ein Element im Listenfeld auswählen.
Den gewählten Wert sofort endgültig machen: Aktivieren Sie diese Eigenschaft, um die Art und Weise zu ändern, wie ausgewählte Werte in Listenfeldern registriert werden. Ohne diese standardmäßig deaktivierte Eigenschaft werden ausgewählte Werte erst übernommen, wenn der Benutzer durch Klicken oder Drücken der Tabulatortaste das Feld verlässt. Wird diese Eigenschaft jedoch festgelegt, werden ausgewählte Werte umgehend übernommen.
Über das Feld Element können Sie neue Elemente zur Elementliste hinzufügen. Geben Sie den gewünschten Text in dieses Feld ein und klicken Sie auf Hinzufügen, um ihn hinzuzufügen.
Der Exportwert ist der JavaScript-Wert der ausgewählten Elemente. Wenn Sie beispielsweise „ElementA,“ mit dem Exportwert „ExportA” erstellen, wird der JavaScript-Wert des Listenfelds auf „ExportA“ festgelegt. Das folgende Beispiel zeigt den JavaScript-Code für ein einzelnes ausgewähltes Element:
// verwendet den Exportwert anstatt des Objekts
var selectedItemValue = this.getField("Dropdown").value;
Wenn Sie die Option zur Eingabe von benutzerdefiniertem Text in das Drop-down-Menü aktivieren, entspricht der ausgegebene Wert dem Namen des Elements (d. h. dem vom Benutzer eingegebenen Text).
Die Elementliste gibt Aufschluss darüber, welche Elemente im Drop-down-Menü in welcher Reihenfolge aufgelistet sind. Unter Element können Sie Elemente zu dieser Liste hinzufügen. Um die Position eines Elements in der Liste anzupassen, wählen Sie es aus und verschieben Sie es mithilfe der Pfeile auf der linken Seite nach oben oder unten. Zum Löschen eines vorhandenen Elements aus der Liste wählen Sie das Element aus und klicken Sie links auf die Schaltfläche „Löschen“.
Objekte sortieren: Wird diese Option aktiviert, werden die Elemente im Listenfeld automatisch nach Objektwert sortiert.
Benutzer darf benutzerdefinierten Text eingeben: Wenn Sie diese Eigenschaft aktivieren, verhält sich das Drop-down-Menü ähnlich wie ein Textfeld, verfügt jedoch über Standard-Optionen. Üblicherweise wird diese Eigenschaft für Felder verwendet, die über die Option „Andere“ verfügen sollen. Ein Beispiel dieser Eigenschaft in Aktion finden Sie unten.
Rechtschreibprüfung: Aktiviert die Rechtschreibprüfung für in das Drop-down-Menü eingegebenen Text.
Den gewählten Wert sofort endgültig machen: Aktivieren Sie diese Eigenschaft, um die Art und Weise zu ändern, wie ausgewählte Werte in Drop-down-Menüs registriert werden. Ohne diese standardmäßig deaktivierte Eigenschaft werden ausgewählte Werte erst übernommen, wenn der Benutzer durch Klicken oder Drücken der Tabulatortaste das Feld verlässt. Wird diese Eigenschaft jedoch festgelegt, werden ausgewählte Werte umgehend übernommen.
Layout: Bestimmt das Layout der Schaltfläche. Sie haben folgende Optionen:
- Nur Beschriftung: Mit diesem Stil wird die Symbol-Eigenschaft deaktiviert und nur der Beschriftungstext angezeigt.
- Nur Symbol: Mit diesem Stil wird die Symbol-Eigenschaft aktiviert und nur das Symbol zum Rendern der Schaltfläche verwendet.
- Symbol oben, Beschriftung unten: Mit diesem Stil werden sowohl das Symbol als auch die Beschriftung zum Rendern der Schaltfläche verwendet. Das Symbol wird über der Beschriftung platziert.
- Beschriftung oben, Symbol unten: Mit diesem Stil werden sowohl das Symbol als auch die Beschriftung zum Rendern der Schaltfläche verwendet. Das Symbol wird unter der Beschriftung platziert.
- Symbol links, Beschriftung rechts: Mit diesem Stil werden sowohl das Symbol als auch die Beschriftung zum Rendern der Schaltfläche verwendet. Das Symbol wird links neben der Beschriftung platziert.
- Beschriftung links, Symbol rechts: Mit diesem Stil werden sowohl das Symbol als auch die Beschriftung zum Rendern der Schaltfläche verwendet. Das Symbol wird rechts neben der Beschriftung platziert.
- Beschriftung über Symbol: Mit diesem Stil werden sowohl das Symbol als auch die Beschriftung zum Rendern der Schaltfläche verwendet. Das Symbol wird zunächst platziert, bevor die Beschriftung entsprechend darüber gelegt wird.
Verhalten: Legt fest, wie die Schaltfläche gerendert wird, wenn der Benutzer darauf klickt. Sie haben folgende Optionen:
- Keine Änderung: Wenn der Benutzer auf die Schaltfläche klickt, werden keine ersichtlichen Änderungen im PDF angezeigt.
- Drücken: Wenn der Benutzer auf die Schaltfläche klickt, wird der abgeschrägte Rand umgekehrt. Wird diese Option ausgewählt, werden außerdem folgende zusätzliche Zustände für die Schaltfläche aktiviert: „Nach oben“, „Nach unten“ und „Rollover“.
- Umriss: Wenn der Benutzer auf die Schaltfläche klickt, wird der Umriss der Schaltfläche ausgeblendet und der verbleibende Rand wird dunkler dargestellt.
- Umkehren: Wenn der Benutzer auf die Schaltfläche klickt, wird diese als umgekehrtes Bild gerendert.
Zustand: Verknüpft Beschriftung und Symbol miteinander. Sie haben folgende Optionen:
- Oben: Beschreibt den Zustand, wenn die Schaltfläche „oben“ ist, oder die Zeit, bevor eine Schaltfläche gedrückt wird.
- Unten: Bezieht sich auf den Zustand, wenn die Schaltfläche „unten“ ist, oder den Zustand, wenn die Schaltfläche gedrückt wird.
- Rollover: Bezieht sich auf den Zustand, wenn der Benutzer die Maus über die Schaltfläche bewegt.
Etikett: Legt den Text fest, der auf der Schaltfläche angezeigt wird.
Symbol: Legt ein Symbol fest, das mit der Schaltfläche verwendet werden soll. Klicken Sie auf Auswählen, um das Symbol auszuwählen, das für den jeweiligen Zustand verwendet werden soll. Klicken Sie auf Löschen, um den Verweis zum Symbol vom PDF zu entfernen.
% unten: Gibt eine Zahl zwischen 0,0 und 1,0 (0–100 %) an, die das Symbol innerhalb der Schaltfläche vertikal verschiebt.
% links: Gibt eine Zahl zwischen 0,0 und 1,0 (0–100 %) an, die das Symbol innerhalb der Schaltfläche horizontal verschiebt.
Skalieren, wenn: Legt fest, wann ein Skalierungsfaktor angewendet werden soll. Es gibt vier Optionen: 1) Immer, 2) Nie, 3) Symbol ist zu groß, 4) Symbol ist zu klein.
Skalieren: Gibt an, wie das Symbol in der Schaltfläche gerendert werden soll. Wenn Sie bei dieser Eigenschaft proportional auswählen, bleibt das Seitenverhältnis des Originalsymbols erhalten. Wenn Sie bei dieser Eigenschaft Anamorph auswählen, wird das Symbol verzerrt und an die Schaltfläche angepasst.
Rahmen ignorieren: Bei der Verwendung von Symbolen gibt es einen kleinen Abstand zwischen dem Rand der Schaltfläche und dem gerenderten Symbol. Durch die Auswahl dieser Eigenschaft wird dieser Abstand entfernt.